Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Kleinere Probleme mit dem mobilen Template
#1 Kleinere Probleme mit dem mobilen Template
Hallo Zusammen,
zunächst einmal: Ich bin komplett neu hier, falls ich irgendeine Regeln übersehen habe bitte ich um Entschuldigung 
Wir haben vor kurzem ein Forum mit Premium Tarif registriert (ID827051). Soweit ist alles OK und selbsterklärend. Wir haben das mobile Template für Handy und Co aktiviert (Uns ist bekannt das dies noch ein Betatest ist, allerdings bereits seit 2015 wenn ich das richtig sehe ?).
Bei dem Test am Handy (Iphone7) habe ich ein paar Fehler entdeckt. Eventuell ist dieses Problem bekannt und mir könnte hier jemand weiterhelfen ?
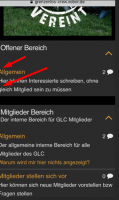
Zum einen ist in unserer Anzeige der Container der Foren irgendwie zu gross:
Zum anderes wird auch der jeweilige Forenname/Beschreibung Links etwas abgeschnitten:
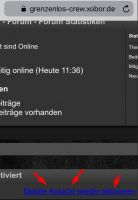
Und wenn ich den link betätige, um auf die klassische Ansicht zu kommen, dann wird der Link "zur mobilen Ansicht" nicht in der Linkfarbe meines Forenstyles angezeigt, sonder das hässliche "Standard blau".
Kann mir hier evnetuell jemand weiterhelfen ? Lieben Dank im vorraus,
Andy
|addpics|pg0-1-3b40.png-invaddpicsinvv,pg0-3-6be0.png-invaddpicsinvv,pg0-4-899e.png-invaddpicsinvv|/addpics|
Zitat von GLC2019 im Beitrag #1
Zum einen ist in unserer Anzeige der Container der Foren irgendwie zu gross:
Zitat von GLC2019 im Beitrag #1
Zum anderes wird auch der jeweilige Forenname/Beschreibung Links etwas abgeschnitten:
Das hängt wenn ich das richtig sehe beides mit der Grafik zusammen, die über dem Forum angezeigt wird.
Wie genau hast du die denn dort eingebaut?
Zitat von GLC2019 im Beitrag #1
Und wenn ich den link betätige, um auf die klassische Ansicht zu kommen, dann wird der Link "zur mobilen Ansicht" nicht in der Linkfarbe meines Forenstyles angezeigt, sonder das hässliche "Standard blau".
Danke für die Meldung, wurde soeben ~intern behoben~
Änderungen werden immer erst mit dem nächsten Update übernommen. Der Zeitpunkt und Umfang des Updates werden unter Aktuelle News bekanntgegeben
Hallo Igmar,
vielen dank für das Feedback. Du hattest völlig recht! :-) Das ist ein simples PluIn, bei dem oben folgender Code eingefügt ist. Da fehlte der erste DIV Tagg... nun passt es :-)
2
3
4
5
<div>
<img id="thelogo" src="Grafik.jpg" alt="" style="width: 100%; max-width:600px;">
</div>
Noch zwei weitere Kleinigkeiten, die mir aufgefallen sind und die Ihr eventuell in das nächste Update nehmen könnt:
a) Auf dem Forum und allen Unterseiten (ausser der Startseite) ist noch ein Text zu sehen "~Seitenende~", der soll da sicher auch nicht hin oder ?
b) Bei der Mitgliederliste sollte man das Avatar und den Rang entweder links bündig oder zrntriert anzeigen, sonst schaut das je nach Länge des Rangstitel sehr ungleichmäßig und verschoben aus.
Rest alles fein,
LG, Andy
Zitat von GLC2019 im Beitrag #3
Auf dem Forum und allen Unterseiten (ausser der Startseite) ist noch ein Text zu sehen "~Seitenende~", der soll da sicher auch nicht hin oder ?
Doch, das war tatsächlich Absicht. Wir hatten eine Weile eine Option, statt der Seiten-Navigation einfach beim Scrollen nach unten weitere Beiträge zu laden - das war das "Seitenende" dann der Hinweis, dass es keine weiteren Einträge zu laden gibt.
Aktuell überarbeiten wir das mobile Template noch einmal und stellen das Ganze auf Bootstrap 4 um - im neuen Template wird der Hinweis dann entfernt.
Der Link hat übrigens die Klasse .endofpage - du kannst den also einfach per CSS-Addon oder mit einem Style-Tag innerhalb deines Logo-Plugins ausblenden.
Zitat von GLC2019 im Beitrag #3
Bei der Mitgliederliste sollte man das Avatar und den Rang entweder links bündig oder zrntriert anzeigen, sonst schaut das je nach Länge des Rangstitel sehr ungleichmäßig und verschoben aus.
Da hast du recht - auch das sieht dann im neuen mobilen Template deutlich schicker aus.
Bis dahin könntest du die gewünschte Anzeige mit folgendem CSS-Eintrag auch selbst herstellen:
2
3
4
5
6
#userlist .userdiv.pull-left{
float:none !important;
}
#userlist .userdiv table{
margin: auto;
}
Hallo Ingmar,
danke, das mit der zentrierten Anzeige der Mitglieder hat mit deiner Hilfestellung super funktioniert 
Was ich nicht hin bekommen habe ist das ausblenden der Klasse .endofpage ? Hatte es so versucht in dem Logo PlugIn:
2
3
4
5
<style type="text/css">
.endofpage {
display: none;
}
</style>
Was mache ich falsch ?
LG, Andy Müller
Sieht völlig korrekt aus.
Probier mal
2
3
4
5
<style type="text/css">
.endofpage {
display: none !important;
}
</style>
Wenn das nicht klappt muss ich noch mal schauen.
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software


 Technik ·
Technik ·