Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
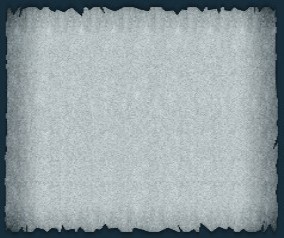
Hintergrundbild wird in Kacheln dargestellt
dein Hintergrundbild ist viel zu klein bine.
Ich habe mir angewöhnt Hintergrundbilder zu nehmen
2000 x 2000 px abgespeichert unter .jpg
Also es liegt an der Größe deines Hintergrundbildes,
dass sich dann sooft dupliziert bis es passt.
https://www.edeltraudsbastelforum.de/
Die Leute sagen immer: Die Zeiten werden schlimmer.
Die Zeiten bleiben immer. Die Leute werden schlimmer.
Joachim Ringelnatz
Hatte hier im Forum folgenden Code dazu gefunden.
Hab ihn dann im CSS eingefügt. Lieder ohne Erfolg

Zitat von Edeltraud im Beitrag #2
dein Hintergrundbild ist viel zu klein bine.
Ich habe mir angewöhnt Hintergrundbilder zu nehmen
2000 x 2000 px abgespeichert unter .jpg
Also es liegt an der Größe deines Hintergrundbildes,
dass sich dann sooft dupliziert bis es passt.
ups wir haben wohl zur gleichen Zeit einen Beitrag geschrieben.
Werde ihn mal vergrössern

Bine am besten du löscht das Hintergrundbild raus dort wo du es drin hast
und fügst das hier im CSS ein.
Mache meinen Link raus von meinem HG Bild und deinen mal rein,
dann auch die HG Farbe anpassen, das ist jetzt meins hier unten,
Einfach mal testen, kannst es ja wieder rausmachen
background: #c6d1ca url("http://img5.fotos-hochladen.net/uploads/hinten1zkbqn2pkzctm.png") repeat fixed center center;
color: #ffffff;
margin: 0 auto;
text-align: left;
https://www.edeltraudsbastelforum.de/
Die Leute sagen immer: Die Zeiten werden schlimmer.
Die Zeiten bleiben immer. Die Leute werden schlimmer.
Joachim Ringelnatz
stop eine Klammer fehlt am Schluss
background: #c6d1ca url("http://img5.fotos-hochladen.net/uploads/hinten1zkbqn2pkzctm.png") repeat fixed center center;
color: #ffffff;
margin: 0 auto;
text-align: left;
}
https://www.edeltraudsbastelforum.de/
Die Leute sagen immer: Die Zeiten werden schlimmer.
Die Zeiten bleiben immer. Die Leute werden schlimmer.
Joachim Ringelnatz
ne machs raus wieder.
Du musst dein HG Bild vergrößeren und normal einfügen dann da wo du es drin hattest !
https://www.edeltraudsbastelforum.de/
Die Leute sagen immer: Die Zeiten werden schlimmer.
Die Zeiten bleiben immer. Die Leute werden schlimmer.
Joachim Ringelnatz
284 x 238 px so wie dein HG ist ist viel zu klein, das würde dermaßen verzerrt auch,
musst entfernen wieder, sieht schlimm aus
https://www.edeltraudsbastelforum.de/
Die Leute sagen immer: Die Zeiten werden schlimmer.
Die Zeiten bleiben immer. Die Leute werden schlimmer.
Joachim Ringelnatz
Den code nimmt er. Hab .Header.Fotter durch body ersetzt..Nur leider ist das Bild viel zu klein. Wenn ich es vergrössere wirde es unscharft.
background: #c6d1ca url("Bildadresse) repeat fixed center center;
color: #ffffff;
margin: 0 auto;
text-align: left;
background-repeat: no-repeat;
Kann ich denn nicht noch die Größe dazu schreiben. Nur weiß ich nicht wie
ja das schrieb ich ja, dein Hintergrundbild muss viel größer sein, das verzerrt es
dermaßen, ist unscharf !
Nur so ein kleines Teil das du hast als Hintergrund, das kannst du nicht
rießig groß machen, das wird dann von Haus aus verzerrt uns wässrig.
Du musst dich für einen anderen Hintergrund entscheiden, geht nicht anders,
das Teil bekommst du nicht sauber vergrößert.
Dann die grüne Farbe, also meine, die musst noch ändern das hier
wäre deine blaue Farbe dann #1b2d37
Aber Als Hintergrundbild musst was anderes suchen, oder nur die Farbe nehmen,
die dunkelblaue.
Ist sonst alles verzerrt, geht halt nicht mit dem kleinen Teilchen
https://www.edeltraudsbastelforum.de/
Die Leute sagen immer: Die Zeiten werden schlimmer.
Die Zeiten bleiben immer. Die Leute werden schlimmer.
Joachim Ringelnatz
ja der war halt einfach zu klein, den wo du jetzt drin hast
der ist klar.
https://www.edeltraudsbastelforum.de/
Die Leute sagen immer: Die Zeiten werden schlimmer.
Die Zeiten bleiben immer. Die Leute werden schlimmer.
Joachim Ringelnatz
...wenn Du ein kleines Bild als Hintergrund verwendest, wird es "automatisch gekachelt" , wie Du sagst. Das heißt, es wird sooft wiederholt, bis der HG des body Deiner Seite voll ist. wenn das nicht weiter auffällt, ist es doch gut.
Mit dem CSS Eintrag, den ich weiter oben sah, unterbindest Du quasi die Wiederholung des Bildes. Es wird im Falle auf die gesamte body-Größe gestreckt, was bei solch einem kleinen Bildformat zu Verzerrungen und Unschäfre führt.
Willst Du ein Hintergrundbild haben, dass als "ein" Bild den HG ausfüllt, sollte es mindestens 1200x900px groß sein.
#15 RE: Hintergrundbild wird in Kacheln dargestellt
wenn ich mich einmischen darf ...
bine, du müsstest dein Bild mit einem Bildbearbeitungsprogramm "nahtlos Kacheln" lassen, dann wird es auch optimal als Hintergrund dargestellt, auch wenn es nicht so groß ist. Allerdings denke ich auch, dass es mit diesen Maßen viel zu klein ist.
Dein Wunschbild ist ja schwarz eingerahmt, auch deshalb kann es nicht nur gekachelt werden, sondern es muss nahtlos gekachelt sein, wobei ich glaube, dass es wirklich ungeeignet ist.
Und dass dein jetziges Bild von der Größe her passt, liegt daran, dass es keine schwarzen (oder andersfarbige) abgegrenzte Ränder hat.
Allerdings ist es meist so, dass ein Bild mit Rand selten gut auschaut, wenn man es nahtlos Kachelt, denn die Ränder ergeben immer Eckpunkte.
--------------------------------------------------
http://kreatives-gestalten.xobor.de
Layout: Business Template
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software




 (
gelöscht
)
(
gelöscht
)