Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Avatarbild vergrößern
#1 Avatarbild vergrößern
Hallo ihr Lieben...
ich weiß das Forum ist voll von dieser Frage und ich hab so ziemlich jeden Lösungsweg ausprobiert, den ich gefunden habe.
Allerdings scheint nicht ein einziger Lösungsweg bei mir zu funktionieren.
Probiert habe ich:
2
3
4
.messageAvatar img {
max-width: 500px !important;
}
oder
2
3
4
5
6
.messageAvatar img {
width: 100%;
height: 100%;
max-width: 100%;
max-height: 100%;
}
ich hab das Gefühl dass irgendwas den Code blockiert aber ich weiß einfach nicht was.
Ich möchte gerne, dass mein Avatarbild neben den Beiträgen die Größe 420px x 530px
#4 RE: Avatarbild vergrößern
moin charles danke fürs ausprobieren ^^
da steht jetzt ne width von 500 px weil ich zum Schluss einfach nur irgendeine Veränderung sehen wollte ^^'
und die 100% waren dann mein Versuch Nr. 2 das stand nicht zsm in einem Code ^^ deshalb das oder dazwischen :D
1. Wie groß ist der Avatar?
2. Welche Werte stehen in Admin → Forum → Einstellungen → Maximale Avatar Größe ?
Bei mir passt sich das Avatar an die Werte an die unter Admin → Forum → Einstellungen → Maximale Avatar Größe eingestellt sind und sind so auch neben den Beiträgen.
www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
#6 RE: Avatarbild vergrößern
der avatar ist 420 x 500 pixel groß. ich hab jetzt auch mal das bild neu hochgeladen - sogar ein anderes mit den gleichen maßen ( dafür hab ich es jetzt ganz schnell mal verzogen )
unter den Einstellungen hab ich ebenfalls 420 x 500 eingestellt ...
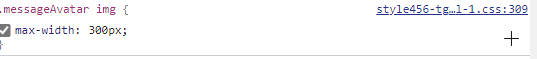
wenn ich das bild untersuche erscheint dennoch 
und so sieht der avatar neben den beiträgen aus 
#7 RE: Avatarbild vergrößern
hallo Sabrina,
in der Zwischenzeit hat sich mein Beitrag vielleicht erübrigt, ich poste ihn dennoch
... weit vor der Jahrtausendwende, fand man auf den Webseiten den Hinweis:
diese Seite ist optimiert für den
Internet Explorer
mit einer Auflösung von 800*600 Pixel
ich habe mir die Seite trotzdem mit dem Netscape Navigator angeguckt und sah ein nicht so schön ausgerichtetes Design
Was ich sagen will, versteife dich nicht so auf deine Bildschirmansicht zu Hause und schränke dich nicht unnötig mit deinem Layout ein.
ich versuch mich mal mit einer kleinen Hilfe
um der Sache auf die Spur zu kommen, nutze die Entwicklertools (falls noch nicht geschehen).
Hier habe ich diese Seite mal mit Chrome aufgerufen, Rechtsclick auf den Avatar und "untersuchen" ausgewählt.
Nehme an du hast ein V4-Template, dieses hier ist ein V6. Deswegen stimmen die Attribute und Klassen mit deinen nicht überein.
 Richte deine Aufmerksamkeit rechts auf die Stile(grün markiert)
Richte deine Aufmerksamkeit rechts auf die Stile(grün markiert)dort erkennst du, welche Selektoren für den Avatar gelten.
einzelne Attribute sind durchgestrichen, das bedeutet sie werden durch dominantere Regeln übersteuert.
hier gilt z.B.,
2
3
.avatar_round_auto {
max-width: 100% important!
}
was bedeutet nun 100%? 100% von was? vom Elternelement!
wie findet man das Elternelement? dazu click das grün umkreiste Symbol an und fahre mit dem Pointer langsam von der Avatarmitte nach außen.
Dann werden dir die Elternelemente angezeigt. Für jedes Elternelement musst du nun nach "width" oder "max-width"
Attributen suchen.
Fündig solltest du hier werden bei ".message_leftcol"
2
3
4
5
@media (....) .message_leftcol {
flex:0 0 16.6%
max-width: 16.6%
}
du kannst sogar die Werte editieren, hier z.B. beide von 16.6% auf 40% setzen (nur zur Demo)
Falls bei dir eine andere Bildschirmauflösung gilt, kannst im blau markierten Feld eine andere Auflösung wählen.
Falls das blau markierte Feld nicht da ist, schaltest du mit dem rot markierten Feld den responsiv Modus ein/um.
#8 RE: Avatarbild vergrößern
#9 RE: Avatarbild vergrößern
hallöchen @l2otbart_57 danke für die liebe erklärung! das hat mir schon weiter geholfen. auf was sich die 100% beziehen wusste ich vorher gar nicht ^^'
mit dem entwicklungstool hab ich zuvor ja bereits gearbeitet. und da ja herausgefunden, dass das bild mit .message avatar img anzusprechen ist.
dieses hat egal was ich im css eingebe immer eine max-width von 300px ( siehe bild oben )
das bild ist groß genug, die einstellungen sind glaube ich auch richtig gesetzt ( Admim > Forum > Max avatar = 425 * 500 )
das Element darunter .massageAvatar hab ich jetzt mal angesprochen und kann ich auch verändern. Aber dennoch verändert sich die max - width von .message avatar img nicht. >.<
ich weiß absolut nicht was da falsch läuft...
In meinem V4 Testforum habe ich folgendes festgestellt.
Avatare werden in der Maximalen Größe die im Admin unter Admin → Forum → Einstellungen → Maximale Avatar Größe möglich ist, abgespeichert.
Neben den Beiträgen wird der Avatar in der gespeicherten Größe angezeigt. Die Spalte passt sich automatisch an.
Wenn ich die Werte der Maximalen Avatar Größe ändere, dann ändert sich nicht die Größe der Avatare. Die ändert sich erst, wenn ich ein größeres Bild für den Avartar höchlade.
www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
#11 RE: Avatarbild vergrößern
ich hab es leider bereits mit neuen Bildern ( in der richtigen Größe ) probiert und sie werden dennoch auf die 300er Breite zurück skaliert...
Bei mir gibt es keinen css mit
2
3
.messageAvatar img {
max-width: ???;
}
Dann geh mal auf die Suche, wo in deinem Forum dieser css zu finden ist und entferne ihn.
- Kopfzeile?
- Fußzeile?
- css?
- Plugin?
In deinem Screenshot aus Beitrag #6 ist ein Link bei dem css. Klich da mal drauf, dann gelangst du ins css an die Stelle mit dem Eintrag..
www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
Zitat von Sabrina Nordmann im Beitrag #11
ich hab es leider bereits mit neuen Bildern ( in der richtigen Größe ) probiert und sie werden dennoch auf die 300er Breite zurück skaliert...
Aktuell steht das hier in deiner CSS-Datei:

#14 RE: Avatarbild vergrößern
nein die max-width 300px stehen immer im Entwicklertool - ganz egal was ich in meiner CSS datei eingebe.
Das Screenshot ist ein Susschnitt aus dem Entwicklertool
in meiner CSS Datei ( Admin - Layout - CSS ) steht folgendes :
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
.navigation li a img{max-height:50px;}
.navigation_wrap {width: 1240px; margin: auto; }
#metext { background-color: #051114; }
textarea { background-color: #051114;}
<-------farbe für Eingabefelder ----->
.boxheader {background-image: url("https://abload.de/img/hintergrund0ldk0.png") !important;}
.fdesc {background-image: url("https://abload.de/img/hintergrund0ldk0.png") !important;}
.fstat {background-image: url("https://abload.de/img/hintergrund0ldk0.png") !important;}
<----- Profil bearbeitung ----->
.profile .profilecell.rightcell{
max-height: 0px; overflow-y: scroll;
}
.profile { background-color: #051114; }
.titlecell { background-color: #051114; }
.tablecell { background-color: #051114; }
<-----Avatargröße---->
.messageAvatar img {
max-width: 420px !important;
max-hight: 530px !important;
}
/* begin - scrollbar formatieren */
.card-body {
scrollbar-width: thin;
scrollbar-color: white black;
}
/* WebKit and Chromiums */
::-webkit-scrollbar {
width: 8px;
height: 8px;
background-color: gray;
}
::-webkit-scrollbar-thumb {
background: black;
border-radius: 3px;
}
/* end - scrollbar formatieren */
----------profil ------------
$('#signature_input,#description_input').focus(function () {
$(this).animate({ height: "8em" }, 500);
$('#iconbarcont').insertBefore($(this));
$('#iconbartoggler').insertAfter($('#iconbarcont'));
xobor.mbt.currenticonbarcontainer = $(this);
});
Zitat von Sabrina Nordmann im Beitrag #14
nein die max-width 300px stehen immer im Entwicklertool - ganz egal was ich in meiner CSS datei eingebe.
Naja, dann hast du vermutlich in der Administration eine Maximalbreite von 300px angegeben:

- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software


 Technik ·
Technik ·