Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
Kopfzeile Forenbeschreibung zentrieren
#1 Kopfzeile Forenbeschreibung zentrieren
Hallo ihr lieben ich bin ein wenig am Verzweifeln.
ich bearbeite gerade die Beschreibung des Forums und leider ist diese stehts in der gesamten Breite.
ich möchte diese Beschreibung aber nur unter dem Logo haben .
Gebe ich einen Margin ein, verschiebt sich die komplette Seite ( auch die admin seite! )
Also habe ich versucht mit center und width zu arbeiten.
hier der Code
<p align= "center">
<table border=1 frame=box width=1260>
<tr bgcolor=#FFFFFF>
<th width=300>Herzlich willkommen, Fremder</th>
<th>Die Admins</th>
<th>Aktuelle Neuigkeiten</th>
</tr>
<tr bgcolor=#FFFFFF>
<td>Datenzelle: 3. Zeile, 1. Spalte</td>
<td>Datenzelle: 3. Zeile, 2. Spalte</td>
<td>Datenzelle: 3. Zeile, 3. Spalte</td>
</tr>
</table>
</p>
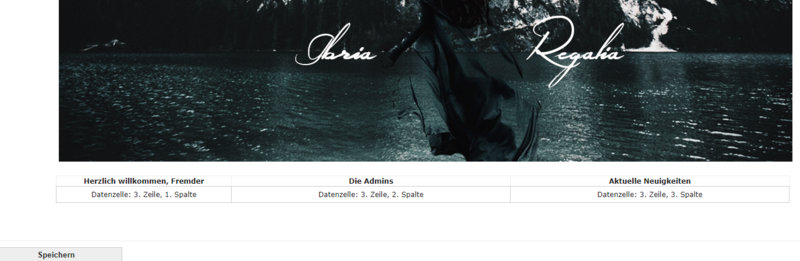
in der Vorschau sieht die Tabelle genauso aus wie ich sie haben möchte. 
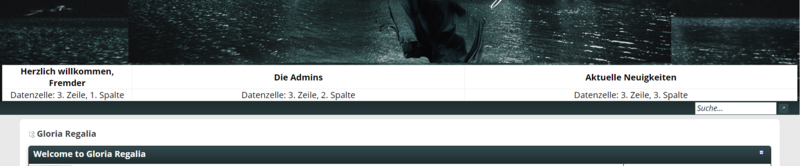
auf der seite sieht sie allerdings dann so aus 
(info Der Hintergrund wiederholt einen Teil des Logos, die Tabelle sollte hinter willkommen beginnen und hinter Neuigkeiten enden)
Weiß eventuell jemand wie ich diese Tabelle ( Beschreibung denn direkt unter mein Logo schieben kann? )
Eventuell weiß bestimmt jemand wie es geht wenn man wüsste wie und wo du das bewrkstelligst.
Template?
Mit oder ohne Logo Wizard?
Link zum Forum ist meisten auch sehr hilfreich.
www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
#3 RE: Kopfzeile Forenbeschreibung zentrieren
Hallöchen,
danke für die Antwort.
hier der Link zum forum
http ://gloria-regalia.xobor. de/
(geht nicht besser wegen der Regeln x.x - einfach die leerzeichen löschen )
Leider weiß ich nicht was du mit Logo Wizard meinst.
Aber ein Logo habe ich über Xobor eingefügt
#4 RE: Kopfzeile Forenbeschreibung zentrieren
Zitat von Lucas Zelasko im Beitrag #4
du kannst auch ihre foren-nr einsetzen... auf ihre profil
Wenn sie denn eine drin hätte, dann hätte ich das bestimmt auch gemacht und nicht diese Fragen gestellt.
www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
#6 RE: Kopfzeile Forenbeschreibung zentrieren
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<table class="logo_infobox">
<tr bgcolor=#FFFFFF>
<th width=300>Herzlich willkommen, Fremder</th>
<th>Die Admins</th>
<th>Aktuelle Neuigkeiten</th>
</tr>
<tr bgcolor=#FFFFFF>
<td>Datenzelle: 3. Zeile, 1. Spalte</td>
<td>Datenzelle: 3. Zeile, 2. Spalte</td>
<td>Datenzelle: 3. Zeile, 3. Spalte</td>
</tr>
</table>
<style>
.logo_infobox {
border:1px solid #FF00FF;
width:1260px !important;
margin:auto;
color:black;
}
.logo_infobox td {
border:1px solid #FF00FF;
}
.logo_infobox th {
background-color: #C0C0C0;
}
</style>


www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
#7 RE: Kopfzeile Forenbeschreibung zentrieren
@Sabrina Nordmann
Es sieht so aus, als ob du den Logo Wizard wendet hast.
Schau mal ob daß das ist was du möchtest.
Die Farben und Breite musst du noch nach deinen Wünschen anpassen.
Sind noch kleine Fehler in meinem Code.
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
<table class="logo_infobox">
<tr>
<th width=300>Herzlich willkommen, Fremder</th>
<th>Die Admins</th>
<th>Aktuelle Neuigkeiten</th>
</tr>
<tr>
<td>Datenzelle: 3. Zeile, 1. Spalte</td>
<td>Datenzelle: 3. Zeile, 2. Spalte</td>
<td>Datenzelle: 3. Zeile, 3. Spalte</td>
</tr>
</table>
<style>
.logo_infobox {
border:1px solid #FF00FF;
width:1260px !important;
margin:auto;
color:black;
}
.logo_infobox th {
background-color: #C0C0C0;
}
.logo_infobox td {
border:1px solid #FF00FF;
background-color: #FFFFFF;
}
</style>
www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
#8 RE: Kopfzeile Forenbeschreibung zentrieren
Hallöchen :D
Ich danke euch ganz herzlich!
Der Code passt, super!
Du hast das über CSS gelöst oder?
width:1260px;
Mit dem hatte ich es tatsächlich auch probiert gehabt
ich denke glaube, dass das !important ausschlaggebend war.
Sorry für die Probleme, ich bin noch recht neu in der Materie ^^'
wusste nicht, dass ich im Profil zuvor etwas angeben muss ( bzgl. der Forennummer )
Liebe Grüße
#9 RE: Kopfzeile Forenbeschreibung zentrieren
Zitat von Sabrina Nordmann im Beitrag #8
wusste nicht, dass ich im Profil zuvor etwas angeben muss ( bzgl. der Forennummer )
Muss nicht. Ist aber sehr hilfreich wenn man helfen möchte. Es gibt 5 Template mit verschiedenen Design. Die sind im Code meist unterschiedlich. Die Angabe von Template (Business, Gaia, ProSilver, Standard oder V6) und Link zum Forum am besten in die Signatur wäre gut.
Im Profil gib es ein Feld für die Foren Nummer.
www.friends-of-xobor.de (621181 - Template kann wechsel bei Plungin Tests)
www.seniorenclub-sel-koeln.de (578865 - V6 Template)
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software
