Plugin Tutorial für Einsteiger - 1.1 Positionierung des Plugins
Hallo Welt - 1.1 Positionierung des Plugins
In diesem Tutorial beschreiben wir verschiedene Möglichkeiten festzulegen, wo ein Plugin im Forum sichtbar werden soll.Zur Startseite des Tutorials
Allgemeiner Hinweis: Es empfiehlt sich, dieses Tutorial in einem Testforum auszuprobieren, um den laufenden Betrieb im Hauptforum nicht zu beinträchtigen. Erstellen Sie dazu einfach bei Bedarf ein neues Forum unter www.xobor.de
Hinweis
Plugin Hallo Welt - Positionen
Beschreibung
In diesem Tutorial sollen die verschiedenen Positionierungsmöglichkeiten erlernt werden.
Dazu werden verschiedene Template-Elemente angelegt, die an unterscheidlichen Stellen angezeigt werden.
Allgemeines
Beim Anlegen eines Plugin-Template-Elements muss immer ein zugehöriges Foren-Template bestimmt werden.
Immer dann, wenn das Foren-Template geladen wird, wir später auch das Plugin angezeigt.
Eine Foren-Seite besteht in der Regel aus drei Template-Elementen
Kopfzeile
In der Kopfzeile befinden sich der Foren-Header und das Menü. Sie ist auf jeder Seite des Forums identisch. Das verwendete Template Element heißt obere Leiste
Hauptbereich
Dieser Bereich ist auf jeder Seite unterschiedlich. Auf der Startseite wird z.B. das Template-Element Forum Übersicht geladen. In der Themen-Ansicht das Template-Element Thread Flat
Es kann auch vorkommen, dass im Hauptbereich mehrere Template-Elemente geladen werden. So gibt es z.b. ein Template Element Umfragen welches bei Bedarf von anderen Template-Elementen eingebunden wird.
Fußzeile
Auch dieser Teil ist auf jeder Seite des Forums identisch. Er enthält i.d.R. die Fußzeile und die Links zur Mitgliederliste und FAQ. Das Verwendete Template Element lautet Untere Leiste
Für die Anzeige von Plugin-Elementen bedeutet das also folgendes:
Soll ein Plugin-Template auf jeder Seite des Forums ausgeführt werden, macht es Sinn, es den Template Elementen obere Leiste oder untere Leiste zuzuordnen, da nur diese Elemente überall angezeigt werden.
Soll ein Plugin dagegen auf bestimmten Seiten des Forums angezeigt werden, muss das Plugin-Element dem entsprechenden Template-Element zugeordnet sein. Ein Plugin, welches neben Beiträgen zusätzliche Informationen anzeigt wird also dem Element Thread Flat zugeordnet.
Platzierung innerhalb des zugeordneten Templates
ist das passende Template-Element erst einmal gefunden muss man sich entscheiden, wo genau das Plugin-Template angezeigt werden soll.
Dabei stehen drei Optionen zur Auswahl:
Header
Das Plugin-Template wird VOR dem zugeordneten Foren-Template geladen
Footer
Das Plugin-Template wird NACH dem zugeordneten Foren-Template geladen
Inline-Element
Das Plugin-Template wird INNERHALB des zugeordneten Foren-Template geladen.
Diese Einstellung ermöglicht es, auch komplexere Plugin-Aufgaben zu realisieren. Das Plugin-Template wird dabei einer bestimmmten Markierung innerhalb des Foren-Templates zugeordnet.
Immer, wenn diese Markierung erreicht wird, wird auch das Plugin-template geladen. So kann ein und das selbe Plugin-Element auch innerhalb von Schleifen (z.B. nach jedem Beitrag) ausgeführt werden.
Sobald ein zugehöriges Plugin-Element gewählt wird, aktualisiert sich die Liste der vorhandenen Markierungen automatisch.
Wenn ein Plugin in einem Forum mit veränderten Templates nicht funktioniert, fehlt eventuell einfach nur die entsprechende Markierung im Template. Prüfen Sie in diesem Fall über die Template-entwiklcung, ob alle Markierungen vorhanden sind.
Eine Markierung wird immer mit der Template-Funktion {{tick(markierungsname)}} erzeugt: z.B {{tick(userinfobox_start)}} markiert die Stelle im quellcode vor den Benutzerinformationen neben dem Beitrag
Hinweis
Beispiele
Wir wollen für das "Hallo Welt" Plugin einige Template-Elemente anlegen um die verschiedenen Positionierungen zu testen.
Wir legen dafür drei neue Template-Elemente an:
| Feldname | Wert |
|---|---|
| Template | Obere Leiste |
| Ausführung | Header |
| Template-Name | test_oben |
| Feldname | Wert |
|---|---|
| Template | Untere Leiste |
| Ausführung | Footer |
| Template-Name | test_unten |
| Feldname | Wert |
|---|---|
| Template | Thread Flat |
| Ausführung | Inline Element |
| Element | thread_after_message |
| Template-Name | test_beitrag |
Inhalt
Die neuen Elemente müssen wir nun noch mit Inhalten befüllen. Da es hier nicht um die Funktionalität, sondern nur um das Verständnis der Anzeige geht reichen uns einfache Textausgaben:
Inhalt für das Element test_oben
1
2
3
4
2
3
4
Hallo, ich werde vom Plugin auf JEDER Seite des Forums ÜBER der Kopfzeile angezeigt
Einstellungen: Element obere_leiste, Ausführung im header (also vor dem Element)
Inhalt für das Element test_unten
1
2
3
4
2
3
4
Hallo, ich werde vom Plugin auf JEDER Seite des Forums UNTER der Kopfzeile angezeigt
Einstellungen: Element untere_leiste, Ausführung im footer (also nach dem Element)
Inhalt für das Element test_beitrag
1
2
3
2
3
Hallo, ich werde vom Plugin immer nach jedem Beitrag auf einer Seite ausgeführt.
Einstellungen: Element thread_flat, Ausführung im Inline-Element thread_after_message (also immer nach jeder Nachricht)
Wird die Einstellung "Inline Element" gewählt, zeigt das System automatisch eine Liste der verfügbaren Markeirungen im ausgewählten Foren-Template-Element angezeigt.
Wichtig: Nicht alle Markierungen sind auch in allen Templates (gaia/Standard usw...) vorhanden. Soll ein Plugin in allen Templates funktionieren, muss entsprechend eine Markierung gewählt werden, die auch in allen Templates vorhanden ist.
Wichtig: Nicht alle Markierungen sind auch in allen Templates (gaia/Standard usw...) vorhanden. Soll ein Plugin in allen Templates funktionieren, muss entsprechend eine Markierung gewählt werden, die auch in allen Templates vorhanden ist.
Hinweis
Testen
jetzt können wir überprüfen, ob alles richtig angezeigt wird.

Anzeige des Elementes test_oben

Anzeige des Elementes test_unten

Anzeige des Elementes test_beitrag. Durch die Einstellung "Inline-Thread after Message" wird das Template nach JEDEM Beitrag ausgeführt.
Elemente löschen
Dieses Tutorial diente nur der Vertiefung des Verständnisses der Positionierung vom Plugin-Template-Elementen. Die angelegten Elemente samt der zugehörigen Seiten können jetzt wieder gelöscht werden.
Dazu löschen wir zunächst die Zuordnungen, welche festlegen welche Pllugin-Elemente bei welchen Foren-Elementen ausgeführt werden:

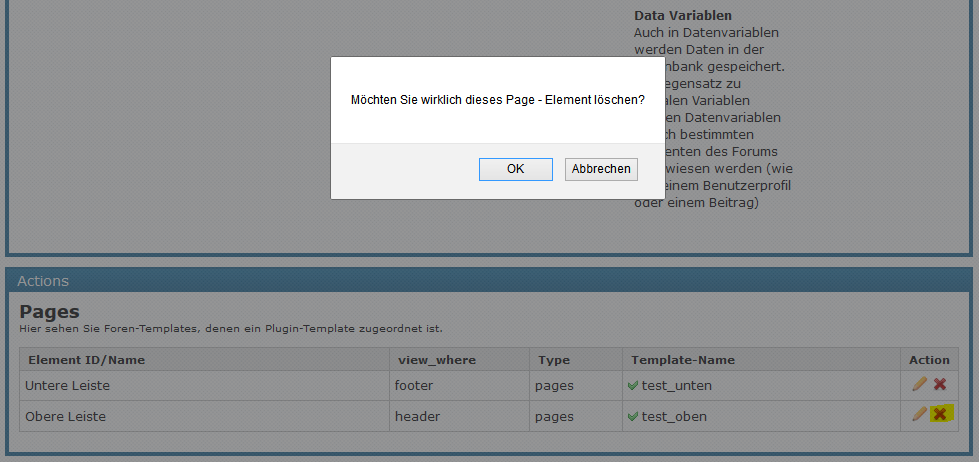
Pages Elemente löschen.
Dann löschen wir die eigentlichen Plugin-Elemente:

Plugin Templates löschen.
Du willst es noch genauer wissen?
Weiter geht's im zweiten Teil des Tutorials: Konfigurations-Variabeln
Weiter geht's im zweiten Teil des Tutorials: Konfigurations-Variabeln
Hinweis
Login
Activity Feed
Guten TagIch glaube ich habe Pflaumen auf den Augen. Bin absolut sicher, dass ich den Plugin Shoutbox im Adminbereich schon gesehen habe.Doch leider kann ich ihn nicht mehr finden.Kann es sein, dass man diesen Plugin aus versehen selber löschen kann?Wünsche allen einen schönen Tag und danke für eine...
Hallo,ich habe mal wieder ein Problemchen.Wir haben im Wiki einen Datenpool angelegt.Gibt es die Möglichkeit den Zugang zu diesem Datenpool erst zu erlauben wenn sich das Mitglied aktiv am Forum beteiligt?Also z.B. wenn er 20 Beiträge geschrieben hat, oder so etwas in der Art.In diesem Datenpool sin...
Ich richte mein Forum neu ein und wollte das Bild in der mittleren Portal-Box auswechseln.Irgend etwas ist falsch gelaufen, der grüne Balken ist weg.Sieht jetzt so aus.
%usernames% hat sich bedankt!
%usernames% hat sich bedankt!
%usernames% hat sich bedankt!
%usernames% haben sich bedankt!
Wer ist Online?
1 Mitglied und 31 Gäste sind OnlineBesucher Statistiken
Heute waren Online
Alexbahner, balea, Gabriella, Ingmar, JanB, Johannes, kacz, Kipper-Spedition, Lady of the light, Mike48, Moby, Muenggi, nobody, Rika1, spotter46, TripleM, Wolfgang, zickzack
Alexbahner, balea, Gabriella, Ingmar, JanB, Johannes, kacz, Kipper-Spedition, Lady of the light, Mike48, Moby, Muenggi, nobody, Rika1, spotter46, TripleM, Wolfgang, zickzack
Besucherrekord
1274 Benutzer gleichzeitig online (11.10.2019 18:19)
Besucherzähler
Heute waren 1358 Gäste und 18 Mitglieder, gestern 2215 Gäste und 22 Mitglieder online.
Statistiken
| Themen | 42012 |
| Beiträge | 307701 |
| Mitglieder | 12.584 |



Forum empfehlen