Plugin Tutorial für Einsteiger - 1.0 Erste Schritte
Hallo Welt - 1.0 Erste Schritte
In diesem Tutorial beschreiben wir den Weg der Plugin-Erstellung anhand eines Beispiels in verständlichen Worten und mit vielen ergänzenden Informationen.Zur Startseite des Tutorials
Allgemeiner Hinweis:
Es empfiehlt sich, dieses Tutorial in einem Testforum auszuprobieren, um den laufenden Betrieb im Hauptforum nicht zu beinträchtigen.
Erstellen Sie dazu einfach bei Bedarf ein neues Forum unter www.xobor.de
Es empfiehlt sich, dieses Tutorial in einem Testforum auszuprobieren, um den laufenden Betrieb im Hauptforum nicht zu beinträchtigen.
Erstellen Sie dazu einfach bei Bedarf ein neues Forum unter www.xobor.de
Hinweis
Plugin Hallo Welt
Beschreibung
Das "Hallo Welt" Plugin soll einen Begrüßungstext für das Mitglied über dem Forum anzeigen.
Wie kann das funktionieren?
Über ein Plugin-Template, welches auf jeder Seite des Forums ausgeführt wird.
Innerhalb des Plugin-Templates können wir auf verschiedene Template-Variablen zurückgreifen. Darunter auch z.B. {{username}} - der Name des Mitglieds, welches das Forum gerade besucht.
Eine Übersicht über die Template-Variabeln, die auf jeder Seite des Forums zur Verfügung stehen findest du hier
Hinweis
Dieses Tutorial geht davon aus, dass das Plugin "Hallo Welt" bereits angelegt wurde. Klicken Sie hier für eine Anleitung zur Plugin-Erstellung hier
Hinweis
Bedarfsanalyse
Für die Planung unseres Plugins müssen wir zunächst überlegen, welche Plugin-Elemente wir benötigen.
- Template-Elemente
- an welchen Stellen im Forum soll das Plugin später ausgeführt werden? - Konfigurations-Variablen
- welche Einstellungen soll der Admin später vornehmen können. - Daten/Globale Variablen
- welche Daten müsssen vom Plugin gespeichert werden
Plugin-Dokumentation: Übersicht der Plugin-Elemente
Plugin API
Plugin Elemente erstellen
Template-Elemente
Das Plugin soll auf allen Seiten des Forums angeziegt werden. Da wir einen Text ÜBER dem restlichen Forum anzeigen wollen, empfiehlt es sich ein Plugin-Template immer NACH dem Element "Obere Leiste" auszuführen.
Weitere Elemente werden vorerst nicht benötigt. Verschiedene Möglichkeiten der Positionierung und Anzeige des Plugin werden in Teil 3 dieses Tutorials - Positionierung - behandelt.
In der Plugin-Entwicklung wählen wir also
Neues Element erstellen->Template-Element, um die Maske für die Erstellung eines neuen Template-Elementes zu öffnen.
Wir wählen als Template das Element Obere Leiste
Als Position wählen wir footer (siehe Kasten Position eines Plugin-Elements)
Den Template-Namen vergeben wir automatisch.
nach dem Klick auf Hinzufügen wird das Plugin-element angelegt und erschient nun in der Liste der Pages eines Plugins.
Position eines Plugin-Elements
Die Position eines Plugin-Templates legt fest, wann genau der code des Plugins ausgeführt wird.
Header: bei dieser Einstellung wird das Plugin VOR dem augewähltem Template ausgeführt
Footer: bei dieser Einstellung wird das Plugin NACH dem augewähltem Template ausgeführt
Inline-Element: bei dieser Einstellung wird das Plugin innerhalb des Templates bei einer bestimmten Markierung ausgeführt.
So kann z.B. ein Plugin-Element auch innerhalb einer Schleife eines anderen Templates mehrfach ausgeführt werden. Dazu wird in Kürze ein eigenes Tutorial veröffentlicht.
Die Position eines Plugin-Templates legt fest, wann genau der code des Plugins ausgeführt wird.
Header: bei dieser Einstellung wird das Plugin VOR dem augewähltem Template ausgeführt
Footer: bei dieser Einstellung wird das Plugin NACH dem augewähltem Template ausgeführt
Inline-Element: bei dieser Einstellung wird das Plugin innerhalb des Templates bei einer bestimmten Markierung ausgeführt.
So kann z.B. ein Plugin-Element auch innerhalb einer Schleife eines anderen Templates mehrfach ausgeführt werden. Dazu wird in Kürze ein eigenes Tutorial veröffentlicht.
Hinweis
Konfigurations Variablen
In dieser ersten Version des Plugins können keine Einstellungen durch den Admin vorgenommen werden - wir benötigen daher auch vorerst keine Konfigurations-Variablen.
Daten/Globale Variablen
In dieser Version des Plugins werden auch keine Daten gespeichert. Es werden daher auch keine Datenvariablen benötigt.

Abbildung 1: Leeres Plugin Template Element "obere Leiste"
Plugin Elemente füllen
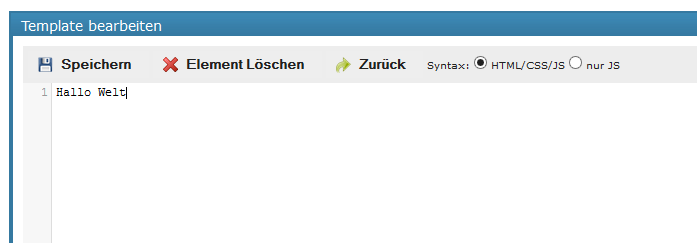
Mit einem Klick auf den Bleistift in der Plugin-Elemente-Liste können wir das Template zur Bearbeitung öffnen.
Testweise schreiben wir hier einfach nur "Hallo Welt" und speichern das Element.
Tipp: Plugin-Templates können auch mit der Tastenkombination Strg-S abgespeichert werden.
Hinweis

Template Element
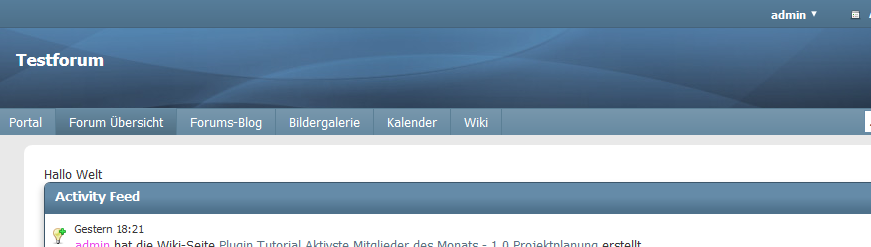
Ein kurzer Test auf der Foren-Startseite sollte uns bestätigen, dass dort nun unser Plugin-Element ausgeführt wird und der Text "Hallo Welt" erscheint.

Anzeige im Forum
Jetzt, da unser Plugin ausgeführt wird können wir den ausgebenen Text verfeinern.
Für dieses Tutorial beschränken wir uns zunächst auf die Anzeige des Benutzernamens (bei Mitgliedern) bzw. dem Hinweis für Gäste, dass diese sich registrieren sollen:
Die Kommentare (<!-- Kommentar ->) dienen nur zur Erklärung und werden für die Lauffähigkeit des Plugins nicht benötigt.
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
<div style="text-align:center"><!-- hier öffnen wir ein HTML-Element von Typ div und erklären, dass der Inhalt zentriert angezeigt werden soll-->
{{user_registered==true.start}}<!-- der jetzt folgende Teil wird nur für angemeldete Benutzer ausgegeben -->
Hallo {{user_name}}<br/>
Willkommen im Forum<br/><br/>
{{user_registered==true.else}}<!-- der jetzt folgende Teil wird nur für nicht angemeldete Benutzer ausgegeben -->
Hallo lieber Besucher<br/>
Bitte <a href="/anmeldung.php">melde dich an</a>, um alle Bereiche des Forum zu sehen.<br/><br/>
{{user_registered==true.end}}
</div>
Fertig
Nun sollte auf jeder Seite des Forums ein Text ausgegeben werden.
Mitglieder werden mit ihrem Benutzernamen begrüßt, Gästen wird der Link zur Anmeldung angezeigt.

Fertige Anzeige im Forum
Du willst es noch genauer wissen?
Weiter geht's im zweiten Teil des Tutorials: Positionierung
Weiter geht's im zweiten Teil des Tutorials: Positionierung
Hinweis
Xobor Software
Das Unternehmen
Weitere Informationen
Forum erstellenIhr eigenes Forum
Die Forum-Software wird seit 1998 kontinuierlich weiterentwickelt.
© 2017 Xobor | Forum-Software
© 2017 Xobor | Forum-Software
Login
Activity Feed
Gestern 22:261755894372




Marlies Stockmann und Kipper-Spedition haben 4 neue Beiträge im Thema Posten neue Mitglieder geschrieben.
AlkevDanke hab es gefunden aber finde ganz schwer das Supportforum
%usernames% haben sich bedankt!
Gestern 11:551755856558




River und spotter46 haben 2 neue Beiträge im Thema Posten neue Mitglieder geschrieben.
Zitat von spotter46 im Beitrag #23Ansonsten hat River zum eigentlichen Thema dieses Threads nichts beigetragen.Das ist so nicht ganz richtig - man muss manchmal auch darauf hinweisen, was für Gepflogenheiten in diesem freundlichen Forum gewünscht oder nicht gewünscht sind, sonst vergisst man ganz, d...
Gestern 11:521755856333


River hat einen neuen Beitrag im Thema Mitgliederliste für bestimmte Usergruppe sichtbar einstellen geschrieben.
Hallo Andreas,Das sollte zu finden sein unter: Admin > Gruppen - dort die jeweilige Benutzergruppe anklicken > nach unten scrollen zu Sektion 'Zugriffsrechte'.Dort gibt es die Option: Einblick der Mitgliederliste & Profile - wo man den Toggle-Button aktivieren muss.Viele GrüßeRiver
%usernames% haben sich bedankt!
Zitat von l2otbart_57 im Beitrag #4Das Aufgabenfeld von Denis scheint ein anderes zu sein.Ja, ich glaube auch, dass Denis eher bei der Technik im Background unterwegs ist und hier im Forum so ein Test-Unterforum hat, wo er immer mal was testet.Jedenfalls ist es bestimmt toll bei der Technik im Backg...
%usernames% hat sich bedankt!
%usernames% haben sich bedankt!
Gestern 10:011755849694


Andreas Lipske hat das Thema Mitgliederliste für bestimmte Usergruppe sichtbar einstellen erstellt
Guten Morgen,manchmal sieht man ja "den Wald vor lauter Bäumen nicht":Für Mitglieder einer bestimmten Benutzergruppe soll die Mitgliederliste sichtbar sein,leider wird folgendes angezeigt:Wo kann man das in der Administration einstellen ?VGAndreas
%usernames% hat sich bedankt!
Gestern 00:531755816801




Gabriella und 3 weitere haben 7 neue Beiträge im Thema Posten neue Mitglieder geschrieben.
Ja das ist bei den Einstellungen der alten Admin dasselbe, steht halt nicht so da wie in der neuen, wenn das so eingestellt ist, wie bei mir auf dem Screen gezeigt, können die Mitglieder auch immer Beiträge posten. Sie muss die Zahl von 7 Tagen auf 0 stellen.Das was ich markiert habe ist das, wo man...
Na ja - ich bin halt jünger und nicht konservativ - ich mach das auch andersrum :)Viele GrüßeRiver
Zitat von River im Beitrag Posten neue MitgliederA propos, wir haben Denis noch gar nicht richtig begrüßt, obwohl er hier schon seit einer Weile immer wieder anwesend ist.Anwesend reicht ja nicht aus. Es gibt noch keinen Beitrag von ihm. Sollte da irgendwann mal was kommen kann das immer noch tun. B...
%usernames% hat sich bedankt!
21.08.2025 16:111755785489




Gabriella und 2 weitere haben 5 neue Beiträge im Thema Posten neue Mitglieder geschrieben.
Zitat von Mike48 im Beitrag #18Da muss ich dir energisch widersprechen. Das was hier in dem Thema gefragt ist kannst du in der alten Admin überhaupt nicht finden.Doch den Beweis siehst Du auf dem Screenshot, ich arbeite schon wesentlich länger als Du und Jupp mit der Xobor Software!Ich habe jede aus...
%usernames% hat sich bedankt!
%usernames% hat sich bedankt!
%usernames% hat sich bedankt!
21.08.2025 13:211755775308




Thofroe und 1 weitere haben 2 neue Beiträge im Thema Registrieren nicht möglich geschrieben.
Habe noch einmal probiert und es ging sofort ohne Probleme.Allerdings habe ich bei der ersten Abfrage „Möchten Sie von Google reCAPTCHA bereitgestellte externe Inhalte laden?“Bei meinem Fehlversuch hatte ich „JA“ angeklickt und nun „Immer“. Bei einem weiteren Test habe ich festgestellt, dass es egal...
%usernames% hat sich bedankt!
21.08.2025 13:091755774562


Mike48 hat einen neuen Beitrag im Thema Keine Hauptadmin ernennen möglich geschrieben.
Manches in der Admin ist vom Template abhängig. Das betrifft aber hauptsächlich die Rubrik Layout. Ich habe jetzt auch noch mal geteste und festgestellt, dass es wieder funktioniert. Entweder war es eine temporerer Störung oder vom Support wurde was gemacht. Es funktioniert auch auf dem Smartphone. ...
%usernames% hat sich bedankt!
%usernames% hat sich bedankt!
%usernames% hat sich bedankt!
Es hat mich gerade jemand angeschrieben, der meinte, er könne sich nicht registrieren.Ich habe daraufhin getestet und es ging bei mir auch nicht.Ich habe alle Cookies gelöscht und versuchte mich dann zu registrieren, aber es kam immer nur die Fehlermeldung:Es ist ein Fehler aufgetreten!Bitte lösen S...
21.08.2025 04:531755744838




spotter46 und 3 weitere haben 4 neue Beiträge im Thema Posten neue Mitglieder geschrieben.
Leider hat Gabriella nicht Recht, siehe Mike48' Post Zitat von Mike48 im Beitrag #8Arbeitest du mit der alten Admin?Da kannst das nicht finden, das gibt es nur in der neuen Admin in den Benutzer Gruppen.In der alten Admin-Oberfläche lassen sich nur Einstellungen zu den Links vornehmen, nicht die Zah...
%usernames% hat sich bedankt!
20.08.2025 20:381755715131




Marlies Stockmann und 2 weitere haben 4 neue Beiträge im Thema Posten neue Mitglieder geschrieben.
Komm damit nur schwer klar trotzdem danke
20.08.2025 09:301755675007


spotter46 hat einen neuen Beitrag im Thema Nur Admins können noch spenden geschrieben.
Ich konnte das im Template V3 nicht reproduzieren.TESTUSER ist ein ganz normales Mitglied.Das Spendenziel hatte ich testweise auf 15€ runtergesetzt, Ziel demnach erreicht, Spendenbox wird nicht angezeigt.In der Navigation befindet sich aber ein Button, der zum Forenkonto führt, /donations.htmlTESTUS...
20.08.2025 04:211755656489




spotter46 und 1 weitere haben 5 neue Beiträge im Thema Posten neue Mitglieder geschrieben.
Zitat von spotter46 im Beitrag Beiträge schreibenZitat von spotter46 im Beitrag Beiträge schreibenBitte sorgfältig lesen und die Einstellungen nach Wunsch verändern - neue Administration verwendenSicherheit in Foren - Forum Update für besseren Schutz vor SpamIm Adminbereich auf Benutzer > Gruppen da...
%usernames% haben sich bedankt!
%usernames% hat sich bedankt!
%usernames% hat sich bedankt!
Wer ist Online?
1 Mitglied und 34 Gäste sind OnlineBesucher Statistiken
Besucherrekord
1274 Benutzer gleichzeitig online (11.10.2019 18:19)
Besucherzähler
Heute waren 74 Gäste und 2 Mitglieder, gestern 3539 Gäste und 20 Mitglieder online.
Statistiken
| Themen | 42084 |
| Beiträge | 308317 |
| Mitglieder | 12.593 |


Forum empfehlen