Bitte geben Sie einen Grund für die Verwarnung an
Der Grund erscheint unter dem Beitrag.Bei einer weiteren Verwarnung wird das Mitglied automatisch gesperrt.
5 fach Hintergrund wechsler für das Forum selber ein Plugin erstellen. Hier die Anleitung zum selber bauen.
#1 5 fach Hintergrund wechsler für das Forum selber ein Plugin erstellen. Hier die Anleitung zum selber bauen.
Ich möchte euch hier zeigen wie man ein Plugin erstellen kann für alle Templates um in sein Forum ein Hintergrund Wechsler als Plugin zu realisieren.
Was wir das Plugin können?
5 Bilder + Default können vom User im Forum als Hintergrund Bild eingestellt werden. Das eingestellte Bild wird im Local Storage gespeichert beim User. Somit kann sich jeder user in deinen Forum ein eigenes Hintergrundbild aussuchen.
So Fangen wir an mit der Selbstbauanleitung von Anfang bis Ende:
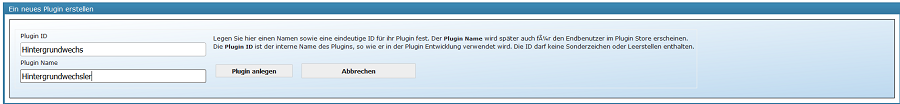
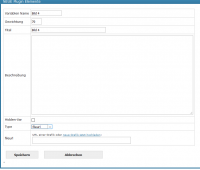
Als erstes erstellen wir ein Plugin mit den Namen eurer Wahl (z.b. Hintergrundwehcsler)
Dann gehen wir auf Speichern und kommen wenn es den Namen noch nicht gibt in die Plugin Entwicklung.
Sollte es den Namen bereits geben einfach einen anderen nhemen.
Nun müssen wir ein Element erstellen in dem wir das Plugin Erzeugen können.
Dazu gehen wir auf Neues Element erstellen 
Anschliesend auf Templates Element
Dort wählt ihr bitte Obere Leiste Footer aus
Und klickt auf Hinzufügen und ihr landet automatisch in den Pluginentwicklungs Element.
Geht bitte auf zurück um wieder eine seite vor zu kommen.
Nun brauchen wir erst mal ein Paar Variablen, die wir nun schritt für Schritt erstellen werden.
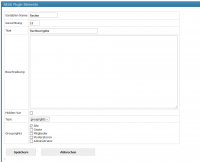
Anfangen möchte ich mit den Gruppen Rechten.
Dazu geht bitte auf Neue Config Variable
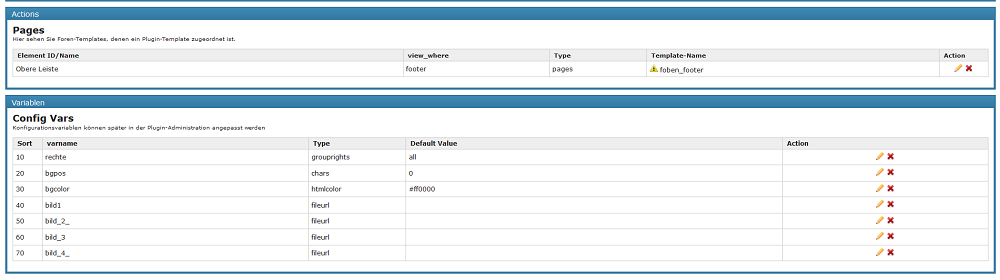
Gebt dort folgendes ein
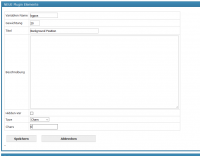
Nun geht auf Speichern. Nun erstellen wir eine Varibale vom Typ Chars, die ist für die Positionierung der Button im Forum. Dazu später mehr
Also gebt nun folgendes ein
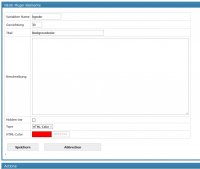
Speichern nicht vergessen. Nun erstellen wir die nächste variable vom Typ Html Color also gebt folgendes ein 
Speichern nicht vergessen.
Als nächstes brauchen wir die 4 Variablen vom Typ fileurl die wir alle nacheinander erstellen indem ihr folgendes eingebt
In diesen Fall ist es die 4. Variable für Bild 4. Bei den anderen nennt ihr sie halt Bild 1, Bild 2, Bild 3 und gebt ihnen Eine Sortierreihenfolge die dafür da ist das sie in der Richtigen Reihenfolge im Plugin sichtbar sind.
Also Bild 1=40, Bild 2=50, Bild 3=60, Bild 4=70, Bild 5=80
Das erstellen solltet ihr nun Problemlos hinbekommen haben. Nun habt ihr alle Variablen die Ihr braucht.
Bei euch in der Plugin Entwicklung seht ihr nun alle Variablen.
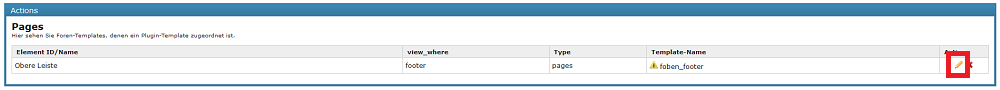
Nun geht es daran das Plugin zu befüllen mit dem Code und den Variablen, dazu geht bitte bei Page Obere leiste auf den Bleistift auf der Rechten Seite.
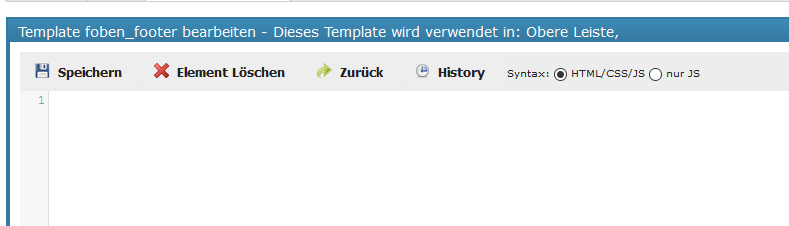
Ihr kommt dann in das Element wo wir unseren Code einfügen werden.
Dort muss nun der Code rein den wir für unser Plugin benötigen
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
<style type="text/css">
body {
background-size:100% 100%;
-moz-background-size:100% 100%;
background-attachment:fixed;
}
.bgtopnavi
{
position: absolute !important;
float: left !impotant;
top: XXXpx;
z-index: 9000000 !important;
}
.bgimagepalette {
display:inline-block;
z-index:9000000;
margin: 5px !important;
cursor: auto !important;
height: 15px !important;
width: 20px !important;
border: 1px solid #ededed !important;
cursor:pointer !important;}
.bgimagesswitch1 {
background-color: #XXXXXX;
}
.bgimagesswitch2 {
background-image:url(XXXXXXX);
}
.bgimagesswitch3 {background-image:url(Bild Variable 1);
}
.bgimagesswitch4 {background-image:url(Bild Variable 2);
}
.bgimagesswitch5 {background-image:url(Bild Variable 3);
}
.bgimagesswitch6 {background-image:url(Bild Variable 4);
}
</style>
<script type="text/javascript">
$('div.topnavigation_wrap').prepend($('div.bgtopnavi'));
if (typeof window.localStorage === 'undefined') {
$("#result").text('Your browser does not support HTML5 localStorage. Try upgrading.');
}
else {
if (xobor.plugin('bgwithhoover').localstorage.get("background") != null) {
getColour = xobor.plugin('bgwithhoover').localstorage.get('background');
$("body").addClass(getColour);
}
$(document).ready(function () {
$('.bgimagepalette').click(function () {
getColour = xobor.plugin('bgwithhoover').localstorage.get('background');
$("#result").fadeIn('slow');
$("body").removeClass(getColour);
xobor.plugin('bgwithhoover').localstorage.del('background');
var setColour = $(this).attr("id");
$("body").addClass(setColour);
xobor.plugin('bgwithhoover').localstorage.set("background", setColour);
$("#result").fadeOut('slow');
});
});
}
</script>
<noscript>Bei deinen Browser ist Javascript ausgeschaltet. Daher kannst du den Style Switcher nicht Nutzen. Schalte dazu Javascript ein.</noscript>
<div class="bgtopnavi" title="Hintergrundbild durch einen Mausklick ändern!">
<div id="bgimagesswitch1" class="bgimagepalette bgimagesswitch1"></div>
<div id="bgimagesswitch2" class="bgimagepalette bgimagesswitch2"></div>
<div id="bgimagesswitch3" class="bgimagepalette bgimagesswitch3"></div>
<div id="bgimagesswitch4" class="bgimagepalette bgimagesswitch4"></div>
<div id="bgimagesswitch5" class="bgimagepalette bgimagesswitch5"></div>
<div id="bgimagesswitch6" class="bgimagepalette bgimagesswitch6"></div>
</div>
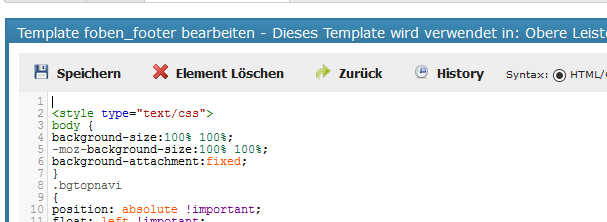
Den Code bitte dort einfügen und einmal Speichern.
Dann sieht das so aus

Nun müssen noch die Varibalen nach und nach eingefügt werden.
Fangen wir mit den Rechten an, dazu geht bitte ganz an den Anfang des Codes und drückt einmal Enter sodass ihr oben eine Leerzeile habt

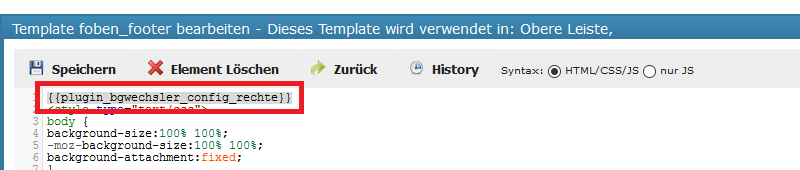
Dort kommt dann die Variable Rechte rein. Die Ruft ihr folgender Maßen auf.
geht bitte nach rechts an den Rand wo die ganzen Variablen hinterlegt sind. Dazu geht mit der Maus über das Wort "Config Variablen".
Es öffnet sich ein Kleines Fenster mit den ganzen Variablen. Dort geht über das Wort Rechte und es sind zwei Auswahlpunkte möglich wovon ihr auf "TPL-Insert" geht. Ihr seht nun das die Variable ganz an den Anfang eingesetzt wurde.

Klickt nun irgendwo unterhalb der Variable in den Code. (Macht ihr das nicht könnte es passieren das die Variable wieder verschwindet weil sie noch Farblich Hinterlegt ist)
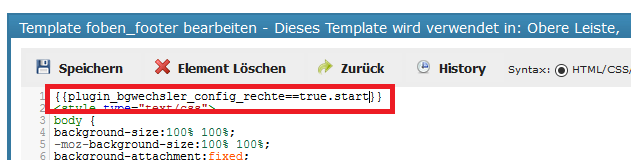
Als nächstes muss die Variable noch erweitert werden was Manuell erfolgen muss. Ihr müsst in die Variable folgendes Nachtragen
==true.start siehe Bild

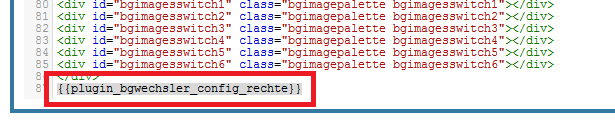
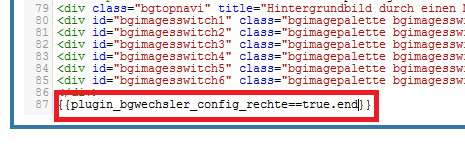
Nun geht ganz an das Ende des Codes und Fügt auch dort die Variable auf gleiche weise ein

Auch hier klickt danach irgendwo in den Code damit ihr anschliesend die Variable etwas abändern könnt.
Tragt bitte folgendes Manuell in der Variable nach
==true.end siehe Bild

Nun geht bitte einmal auf Speichern. Und der Code wird gespeichert im Element.
Als nächstes müssen auch noch alle anderen Variablen eingefügt werden in den Code. Das machen wir nun Stück für Stück.
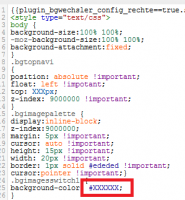
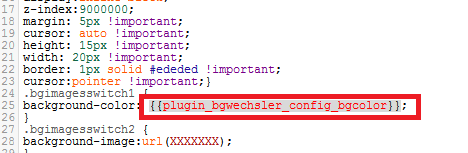
Als erstes nehmen wir background-color siehe Bild

Dort nehmen wir folgendes raus #XXXXXX und setzen dort unsere Farbvariable ein. Dazu gehen wir wieder Rechts am Rand auf das Wort Config Variablen und wählen auch dort die Variable bgcolor über das Wort TBL-Insert aus. Die Variable sollte dann im Code sichtbar sein wie folgt:

Bitte Speichert nun einmal.
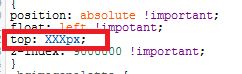
danach fügen wir die Variable bgpos an folgender Stelle ein

Dazu löschen wir bitte die 3 XXX und fügen dort unsere Variable wie folgt ein:

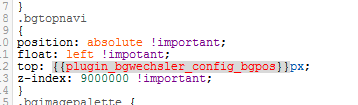
Indem ihr wieder Rechts auf das Wort Config Variable geht und dort über TPL-Insert die Variable bgpos auswählt.
Nun speichert ihr bitte.
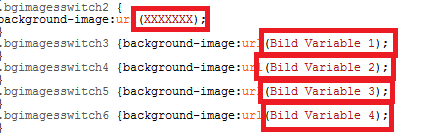
Nun Fügen wir die Bild Variablen ein. Und zwar in der Reihenfolge 1-5
Dazu geht bitte im Code auf folgenden bereich

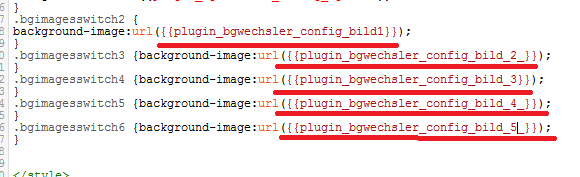
und fügt die Variablen ein indem ihr die Bekannte vorgehensweise Nutzt.
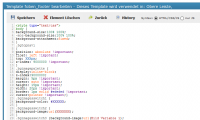
Nun Sollte der Code so aussehen.

Nun Speichert wieder.
Das PI ist nun Fertig und ihr könnt es nutzen über euer Admin Menü Plugin.
Dort habt ihr nun Folgende Einstellmöglichkeiten

Im Forum Sieht das dann so aus.
Ich hoffe ihr bekommt das Hin und wenn nicht fragt einfach hier Im Thema. Denn für mich ist es Leicht und ich denke nicht immer so wie jemand der sein erstes Plugin erstellt. Denn so habt ihr wieder mal die Möglichkeit ein Plugin selber zu bauen und das Entwickeln zu erlernen.
Das Plugin wurde von mir in allen Templates getestet und sollte bei euch also auch in den anederen templates statt wie hier im Beispiel Business laufen.
ich habe noch ein weiteres Plugin für den Haeder Wechsler das ich später noch einmal zum Nachbauen veröffentlichen werde.
ps. Als Tip: nehmt das Hg Bild aus den Admin Einstellungen raus und setzt es in das PI. So wird es nicht jedesmal mit geladen.
|addpics|7-3p-4a2a.png,7-3q-c213.png-invaddpicsinvv,7-3r-1a09.png-invaddpicsinvv,7-3s-6847.png-invaddpicsinvv,7-3t-a317.png-invaddpicsinvv,7-3u-f63b.png-invaddpicsinvv,7-3v-31ee.png-invaddpicsinvv,7-3w-3ec1.png-invaddpicsinvv,7-3x-a8ce.png-invaddpicsinvv,7-3y-b467.png-invaddpicsinvv,7-40-68e2.png-invaddpicsinvv,7-41-61cb.png-invaddpicsinvv,7-42-c94f.png-invaddpicsinvv,7-43-4d4e.png-invaddpicsinvv,7-44-c490.png-invaddpicsinvv,7-45-b7e1.png-invaddpicsinvv,7-46-a33d.png-invaddpicsinvv,7-47-59ce.png-invaddpicsinvv,7-48-b529.png-invaddpicsinvv,7-49-27df.png-invaddpicsinvv,7-4a-31db.png-invaddpicsinvv,7-4b-0d7c.png-invaddpicsinvv,7-4c-83f9.png-invaddpicsinvv,7-4d-5ecc.png-invaddpicsinvv,7-4e-4414.png-invaddpicsinvv,7-4f-a6b0.png-invaddpicsinvv,7-4g-9e31.png-invaddpicsinvv|/addpics|
#2 RE: 5 fach Hintergrund wechsler für das Forum selber ein Plugin erstellen. Hier die Anleitung zum selber bauen.
Da hast Du Dir aber eine Menge Arbeit gemacht und sehr schön erklärt.
Wo nicht unbedingt jeder Laie damit was anfangen kann,ist es aber für den "Codeversteher" schon eine gute Sache.
Ich habe gesehen,das Du eine Abfrage auf das Vorhandensein vom Objekt "localStorage" gemacht hast.
2
if (typeof window.localStorage === 'undefined') {
$("#result").text('Your browser does not support HTML5 localStorage. Try upgrading.');
Soviel ich weiß,wird mit "xobor.plugin("ID.PI").localstorage....." das Vorhandensein von "localstorage" schon abgefragt und in dieser Hinsicht Fehler abgefangen.So bräuchte man auch keine zusätzliche Abfrage dafür.
Gruß
Olaf
#3 RE: 5 fach Hintergrund wechsler für das Forum selber ein Plugin erstellen. Hier die Anleitung zum selber bauen.
 Tinette Lathée
(
gelöscht
)
#4 RE: 5 fach Hintergrund wechsler für das Forum selber ein Plugin erstellen. Hier die Anleitung zum selber bauen.
Tinette Lathée
(
gelöscht
)
#4 RE: 5 fach Hintergrund wechsler für das Forum selber ein Plugin erstellen. Hier die Anleitung zum selber bauen.
 Tinette Lathée
(
gelöscht
)
Tinette Lathée
(
gelöscht
)
@TripleM : Ich bin ebenfalls begeistert von dem Plugin und nutze es schon lange. 
Nun habe ich mal eine andere Frage: Vom Prinzip her müsste es doch auch möglich sein, statt der Hintergrund-Bilder die Schriftarten auszutauschen? Wie müsste man den Code ändern, wenn nicht der Hintergrund, sondern im gesamten Forum die Schriftart ausgetauscht werden soll?
Es ist nämlich so: Ich habe in meinem Forum eine neue Schrift installiert und die Besucher sollen die Möglichkeit haben, die Schrift umzuschalten und eine andere Schriftart zu nutzen.
Ich habe mir deinen Code genau angesehen und auch schon ein bisschen was versucht. Hat bisher noch nicht funktioniert. Verstehe ich das denn richtig, dass man theoretisch die Zeile "background" gegen "font-family" austauschen kann?
Ich bräuchte nur einen Code-Abschnitt, keine Uservariablen. Mich interessiert nur der Abschnitt im CSS/JS. Würde mich freuen, wenn du mir das kurz erklären könntest.
#5 RE: 5 fach Hintergrund wechsler für das Forum selber ein Plugin erstellen. Hier die Anleitung zum selber bauen.
Hallo, ich denke das es durchaus machbar ist. Da ich aber im Moment keine Zeit habe kann ich mich nicht darum Kümmern.
Desweiteren gibt es ein PI im Store was die schrift austauschen kann.
Sorry aber ich habe nach meinen Unfall, dutzenden Terminen Physio Therapie und endlich wieder Arbeiten einfach keine Zeit da nach zu sehen. Eventuell hat ja ein andere Zeit. Der Code ist ja oben angegeben.
 Tinette Lathée
(
gelöscht
)
#6 RE: 5 fach Hintergrund wechsler für das Forum selber ein Plugin erstellen. Hier die Anleitung zum selber bauen.
Tinette Lathée
(
gelöscht
)
#6 RE: 5 fach Hintergrund wechsler für das Forum selber ein Plugin erstellen. Hier die Anleitung zum selber bauen.
 Tinette Lathée
(
gelöscht
)
Tinette Lathée
(
gelöscht
)
@TripleM : Ja, verstehe, kein Problem und danke für die Rückmeldung.
Mit dem Plugin meinst du doch sicher den Style Switcher von Olaf? Dieses Plugin ist leider nicht für das Gaia vorgesehen.
Vielleicht hat ja noch jemand eine Idee.
- Informationen
- Aktuelle News
- Forum Tutorials - Tipps und Anleitungen
- SEO / Werbung fürs Forum
- Verwaltung
- Extras
- Design
- Plugin(system)
- Eure Fragen zu Tutorials
- Forum Support
- Fragen und Antworten
- Pluginsystem
- Plugins
- Templates & Sprachen
- Bugreport
- Verbesserungsvorschläge
- Sponsoren gesucht
- Das neue Xobor Business-Template
- News und Updates
- Bugreport
- Allgemeines Feedback
- Verbesserungsvorschläge
- Sonstiges
- Kaffeeklatsch
- Lob & Kritik
- Verbesserungsvorschläge
- Allgemeine Fragen
- Fehlermeldungen
- Verbesserungsvorschläge Responsive Design
- Bugreport Responsive Design
- Archiv - Alter Betatest
- Responsive Design - Verbesserungsvorschläge
- Responsive Design - Bugreport
- Fragen zum neuen Template
- Neue Administration Beta Test
- Bugreport Neue Administration
- Allgemeines Fragen & Feedback
- Verbesserungsvorschläge zur neuen Administration
- Shoutbox
Ähnliche Themen
Jetzt anmelden!
Jetzt registrieren!
© 2017 Xobor | Forum-Software

